Web development can be complex, but the right tools can significantly improve your workflow. While most developers rely on Chrome Developer Tools, several Chrome extensions can make debugging, designing, and analyzing websites much easier. This article will explore the 10 best Chrome extensions for web developers—free on the Chrome Web Store.
Contents
Important Chrome Extensions for Web Development
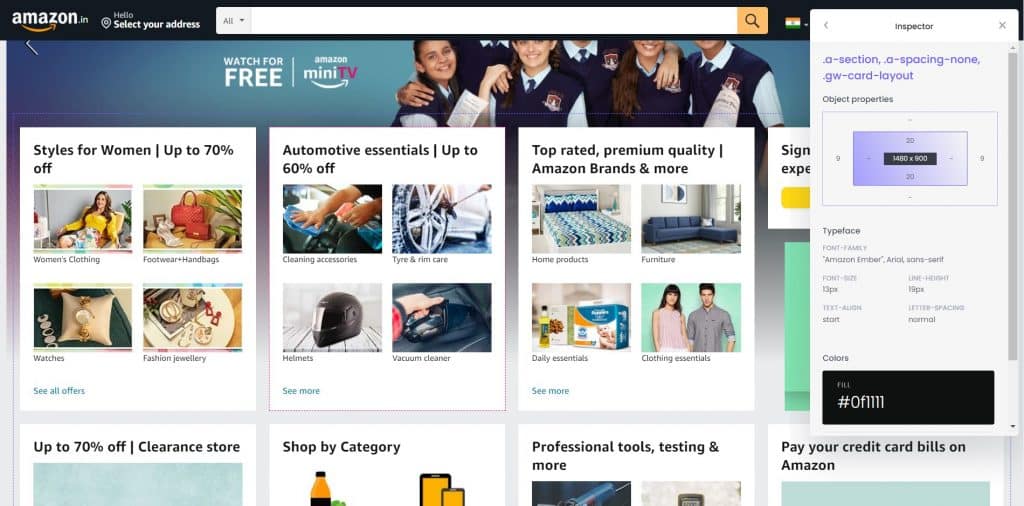
1. CSS Peeper
What it does: CSS Peeper allows you to inspect and extract CSS properties simply by hovering over any element on a webpage. It’s perfect for developers revisiting old projects or ensuring design consistency.
Key Features:
- Easily view styles without digging through code
- Extract color palettes from any website
- Trusted by over 200,000 developers with a 4.5-star rating
2. Debug CSS
What it does: This extension helps debug CSS layouts by outlining all elements on a page, making it easy to identify layout issues.
Key Features:
- Uses different colors to highlight elements
- Works instantly with a single click
- Rated nearly 5 stars and used by over 10,000 developers
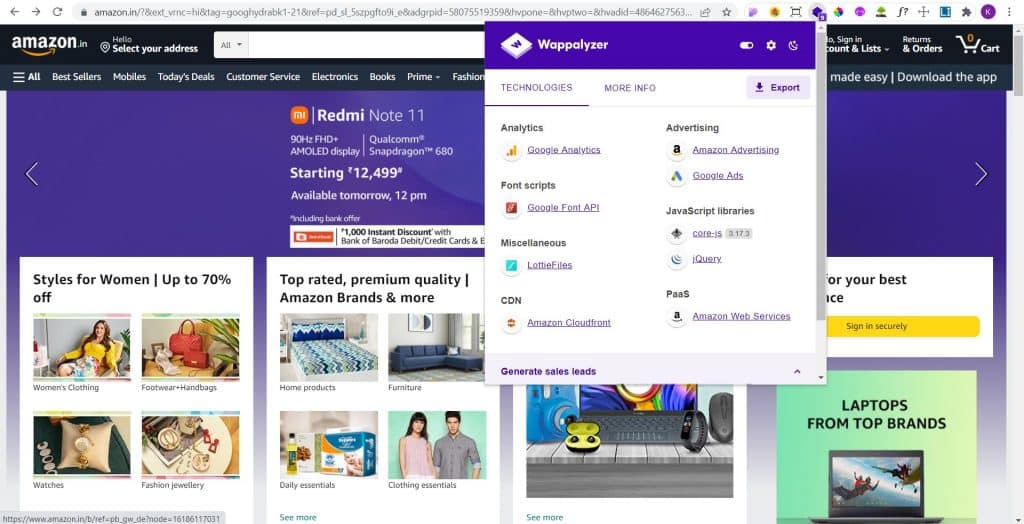
3. Wappalyzer
What it does: Wappalyzer detects the technologies used on any website, making it a valuable tool for full-stack developers.
Key Features:
- Identify CMS, frameworks, and programming languages used on a site
- Great for competitive research
- Trusted by over 1 million developers with a 4.5-star rating
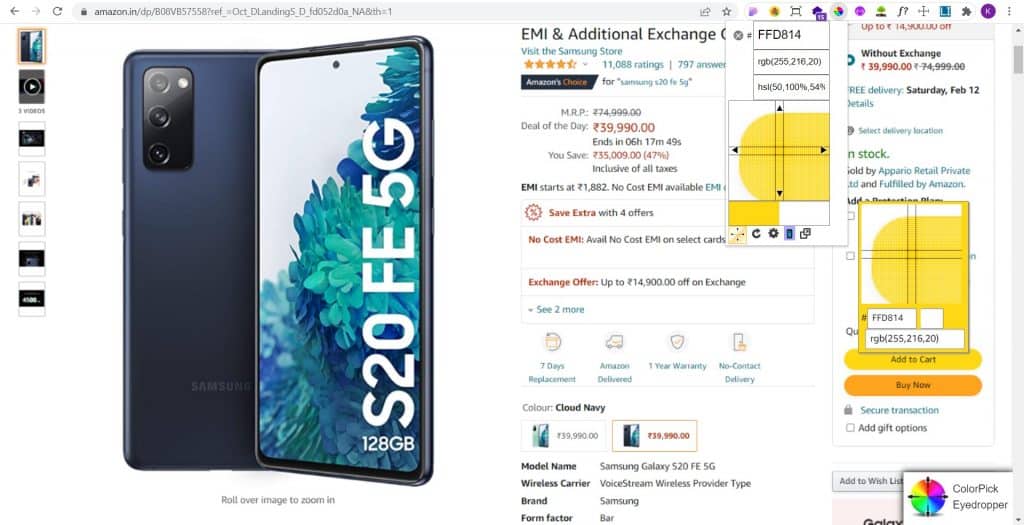
4. Colorpick eyedropper
What it does: If you need to grab colors from any webpage, this tool allows you to select and copy HEX codes instantly.
Key Features:
- Easy-to-use color picker
- Saves selected colors for future reference
- Used by over 1 million developers with a 4-star rating
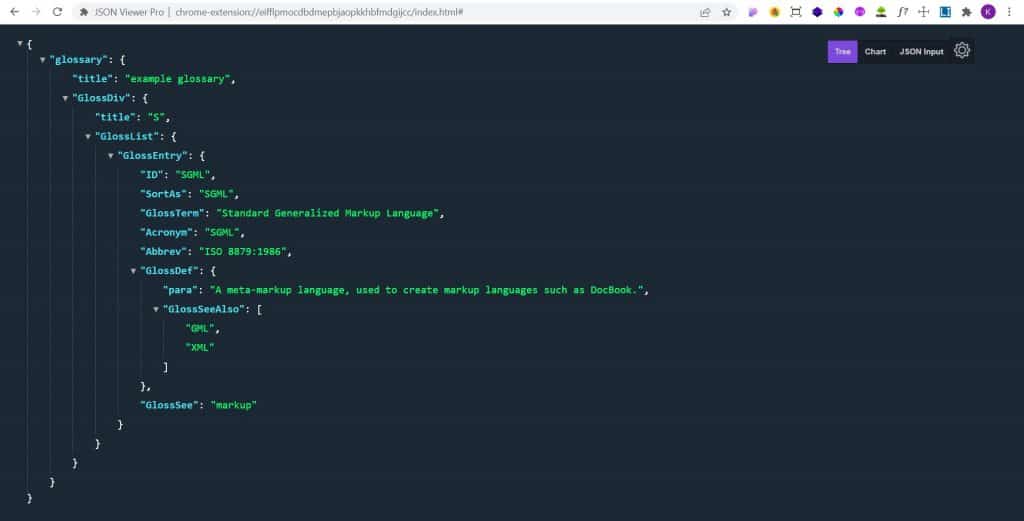
5. JSON viewer pro
What it does: JSON Viewer Pro helps format and visualize JSON data, making API responses easier to read and understand.
Key Features:
- Formats JSON automatically
- Tree view for better readability
- Trusted by 90,000+ developers with an almost 5-star rating
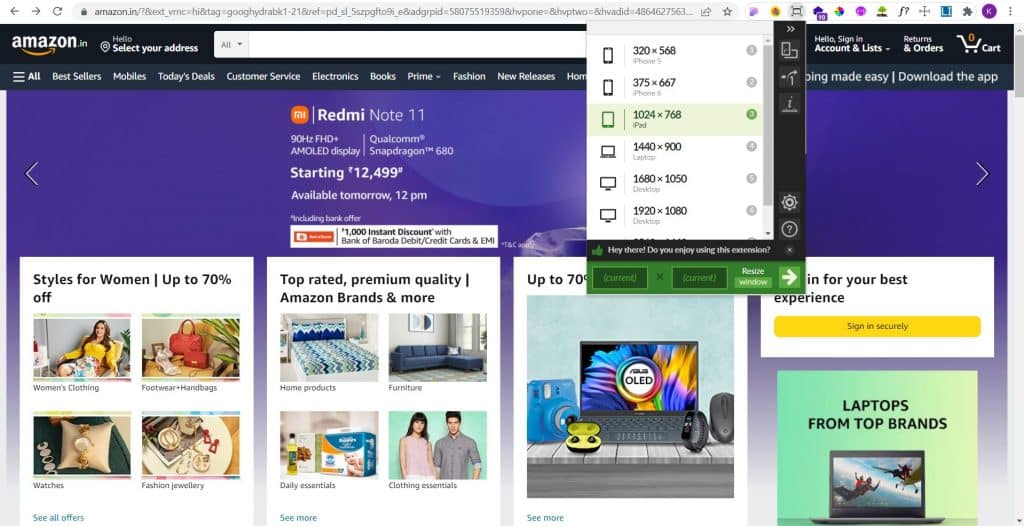
6. Window Resizer
What it does: This extension lets you test website responsiveness on different screen sizes with just one click.
Key Features:
- Preset screen resolutions
- Customizable window sizes
- Over 700,000 users and a 4-star rating
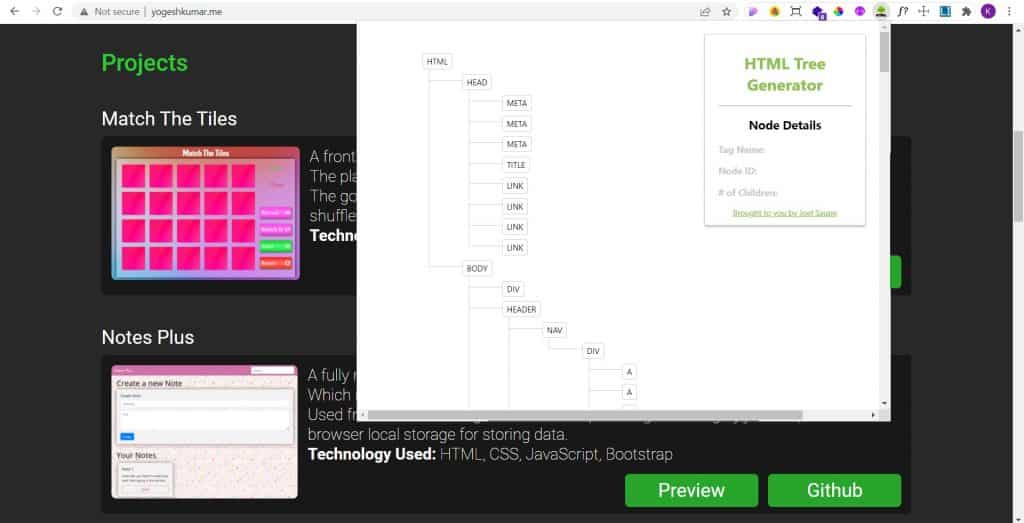
7. HTML tree generator
What it does: This tool visually represents HTML structure as a tree, helping developers understand a web page’s hierarchy.
Key Features:
- Easy-to-navigate HTML visualization
- Does not require additional permissions
- Used by 60,000+ developers with a 4-star rating
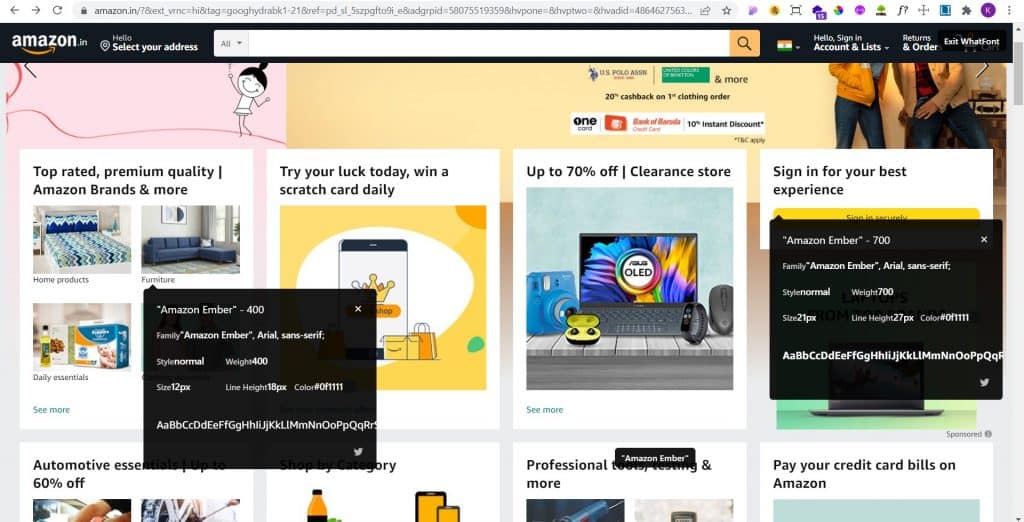
8. WhatFont
What it does: Easily identify fonts used on any webpage with a single click.
Key Features:
- Displays font name, size, and style instantly
- Perfect for designers and front-end developers
- Over 1 million users and a 4-star rating
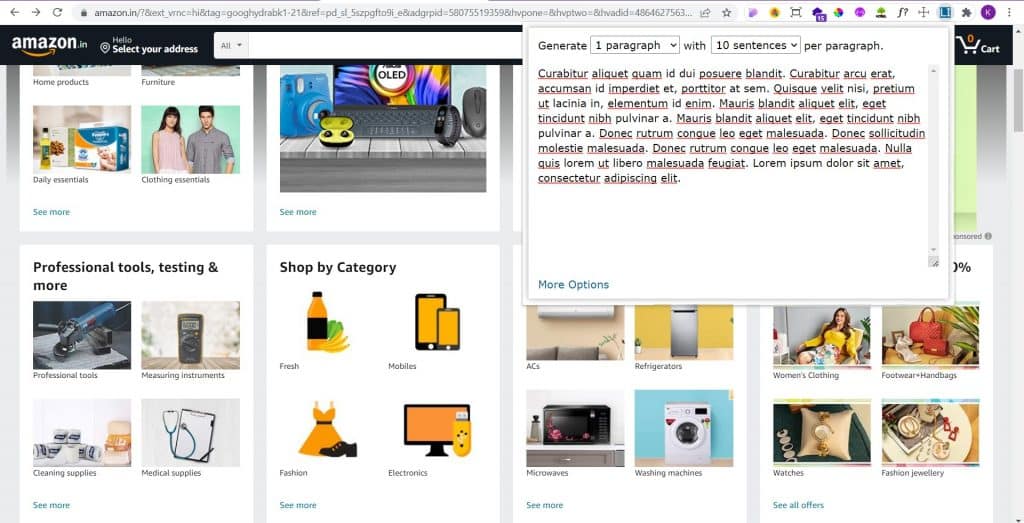
9. Lorem Ipsum Generator
What it does: Quickly generate placeholder text without leaving your browser.
Key Features:
- Instant Lorem Ipsum text generation
- Safe and lightweight extension
- Trusted by 40,000+ developers with a 4-star rating
10. Dimensions
What it does: Hover over elements to measure their dimensions without using Chrome DevTools.
Key Features:
- Instant element size detection
- Great for UI/UX testing
- Used by 1 million+ developers with a 4-star rating
Final Thoughts
These 10 Chrome extensions can enhance your web development workflow, whether you’re debugging code, designing layouts, or analyzing websites. Each tool is widely used and highly rated, ensuring reliability and efficiency.
Try them out today and take your web development skills to the next level!
Have a favorite Chrome extension not listed here? Let us know in the comments!