According to Stack Overflow’s Developer Survey 2019, JavaScript is the most popular and commonly used programming language. Initially, it can only be used in client-side but after the release of NodeJS, JavaScript is now also used for server-side programming.
All thanks to the wonderful frameworks and libraries that made our work easier. Though JavaScript has spent a large amount of time in web development, it’s usage is now expanding. It not only moved from front-end to backend but people are also using JavaScript for solving complex problems, machine learning and augmented reality.
Today, I will share some new and emerging JavaScript frameworks that you can learn in 2019 and enhance your skills.
Read: 5 Reasons to Learn React Native JavaScript Framework
Contents
New JavaScript Frameworks You Can Learn in 2019
1. Next.js
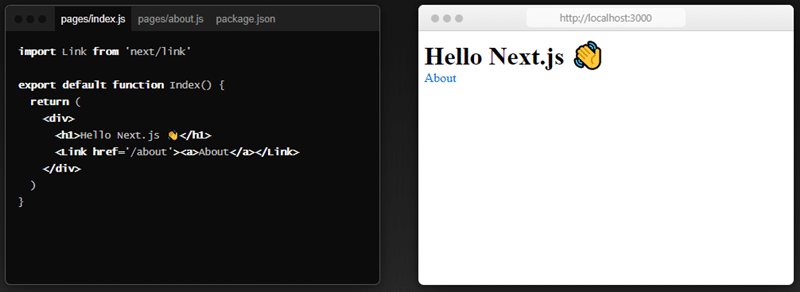
Next.js is a small JavaScript framework that makes server-side rendering of React applications easier. It was created by ZEIT and open sourced in 2016. Next.js is built using React, Webpack, and Babel. This JavaScript framework aims to enable developers to write an isomorphic React application so that they can use the same rendering logic for both client-side and server-side.
Next.js offers features like simple client-side routing, automatic code splitting, Webpack-based development environment with the support of HMR. It supports two server-side rendering modes: static and on-demand export.
While static export renders all pages to .html files and serves them using any file server the later one renders unique pages on each request. This mode is good for dynamic web apps which content changes often, have a login state and similar use cases. On-demand export requires a running Node.js server.
2. Gatsby.js
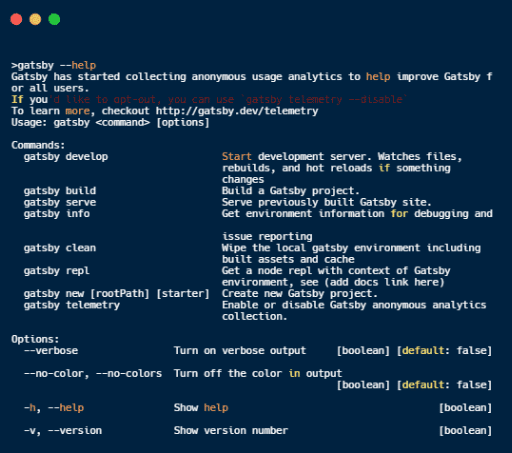
Gatsby is another good JavaScript framework that you can learn in 2019. It’s a modern website generator for React.js which basically means everything in Gatsby.js is built using components. It was initially released in 2015 by Kyle Mathews who quit his job in 2017 and started focusing full-time on his side projects: Gatsby.js and Typography.js.
The first version of Gatsby.js came out in 2017. You can use it for creating both dynamic and static websites/web apps including blogs, e-commerce websites, dashboards, etc. When it comes to databases sources, Gatsby supports Markdown files, CMS like Contentful or WordPress, or REST or GraphQL API. Gatsby.js also automates important processes like code splitting, image optimization, lazy-loading, resource prefetch and make things easier.
Also Read: Difference Between Frameworks and Libraries in Computer Science
3. Nest.js
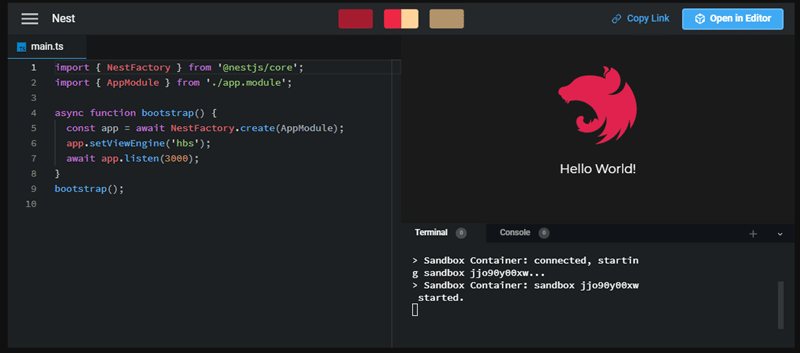
Nest is a JavaScript framework for building scalable, reliable and efficient Node.js server-side applications. It’s created by Kamil Mysliwiec and released in 2017.
Nest.js is built on the top of TypeScript and JavaScript and heavily inspired by Angular. It also follows the Module/Component system and promotes reusability. It’s based on the concepts of guards, pipes and interceptors and comes with built-in support for WebSockets and gRPC.
Going a little deeper, Nest.js uses Express and is fully compatible with a large number of popular libraries. It mostly uses classes, decorators, metadata reflection for most of its abstractions.
Recommended: Best Courses to Learn JavaScript Programming Online
Wrapping Up
These were some of the frameworks I found worth sharing. Just play with them, read the documentation, have a look at their features. And if you find their problem-solving capabilities and features align with your project requirements, you can even try to build a project with one. So, which is your favourite JavaScript framework? Tell us in the comments below.