Irrespective of the programming technology, developing dynamic end-user Interfaces is a challenge. React streamlines the user interface architecture and the jobs of programmers by reducing the amount of time and energy it takes to create a web page. Inquiring minds want to know whether React can be used to design user interfaces (UI).
The growing process is much more controllable because of the superb JavaScript framework. Companies like Facebook, Airbnb, Netflix, and PayPal are all big users of this technology There is no way in hell you want to jeopardize your project’s chances of having a great user interface created.
So, here’s why you should use React to make your UI seamless.
Contents
Reasons to Use React
Whether you’re familiar with React or not, here are the leading arguments why it might be the best solution for your project.
1. It is simple to learn
React is much simpler to grasp than Angular or Vue. It’s one of the main factors why React has become so popular. It expedites the construction of projects for businesses. Development times increase linearly with the difficulty level of the technology or structure under consideration. We beings, on the other hand, are averse to difficult work. As a result, large corporations and well-known companies are more likely to embrace React as a platform.
2. Creating rich user interfaces
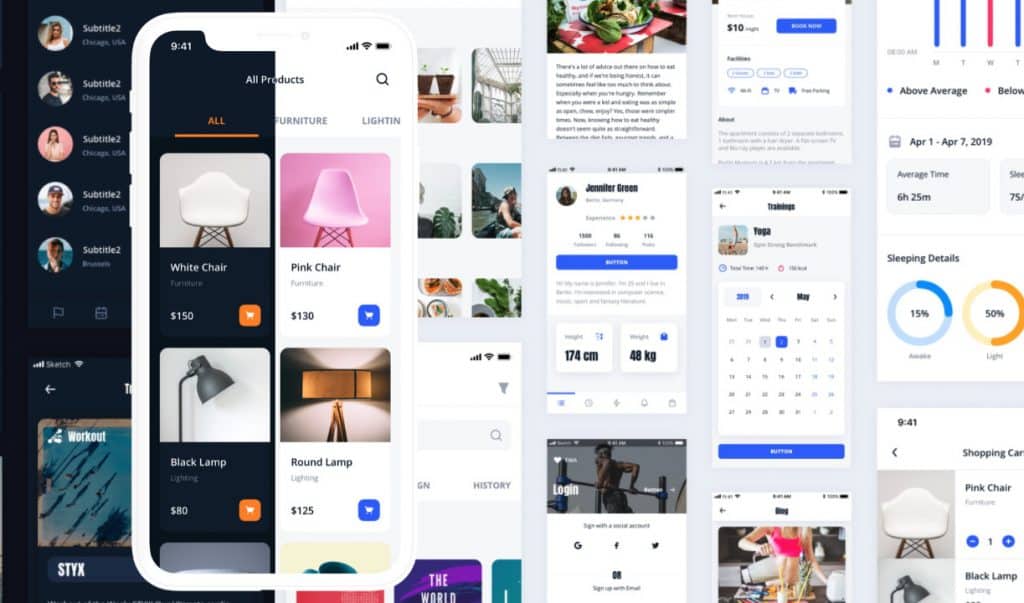
In today’s world, a program’s user interface is crucial. An application’s probability of succeeding is lowered when the user interface is badly designed. However, a well-designed user interface enhances the probability that your product will be used. So, if the software is to survive, it must have a user-friendly interface. Declarative components in React enable us to build high-quality, rich user experiences.
3. Boosts developers’ output
With sophisticated reasoning, regular updates might be problematic since a single change can have a significant impact on other areas. Facebook came up with a solution by allowing users to reuse the React components. Digital resources may be reused with the help of reusable components. Wrapper elements make it easy to add necessary elements, such as input fields, keys, and a checkbox, to the base component. Since React’s core logic can be readily updated, this method improves application expansion.
4. Quick rendering
It is critical that the app’s structure be defined in the pre-construction phase. In a nutshell, the DOM paradigm is a tree-structured one. Changes to the user interface that are made at the upper levels may have far-reaching effects. Facebook has developed a virtualized DOM that can handle these discrepancies. Using the virtual DOM, you may test and evaluate modifications before implementing them, as its name suggests. This result in improved user experience and faster app execution.
5. Supportive community
React, similar to Angular, has a large and active userbase. React developers work tirelessly to develop the web platform on a daily basis. As of this posting, the initiative enjoys over 136,079 stars including 1,331 permanent supporters. Training clips and in-depth articles are regularly provided by professionals in React. QA sites routinely include React professionals who answer queries, so you’ll never be without access to expert assistance.