Application Programming Interfaces (APIs) are essential components in modern software development. APIs enable different applications to communicate and exchange data seamlessly. REST and GraphQL are two popular API architectures that are widely used in software development. Both REST and GraphQL have their strengths and weaknesses, and choosing the right architecture can make a significant impact on the efficiency and scalability of an API. In this article, we will explore the differences between REST and GraphQL and provide insights into choosing the right architecture for your API.
Contents
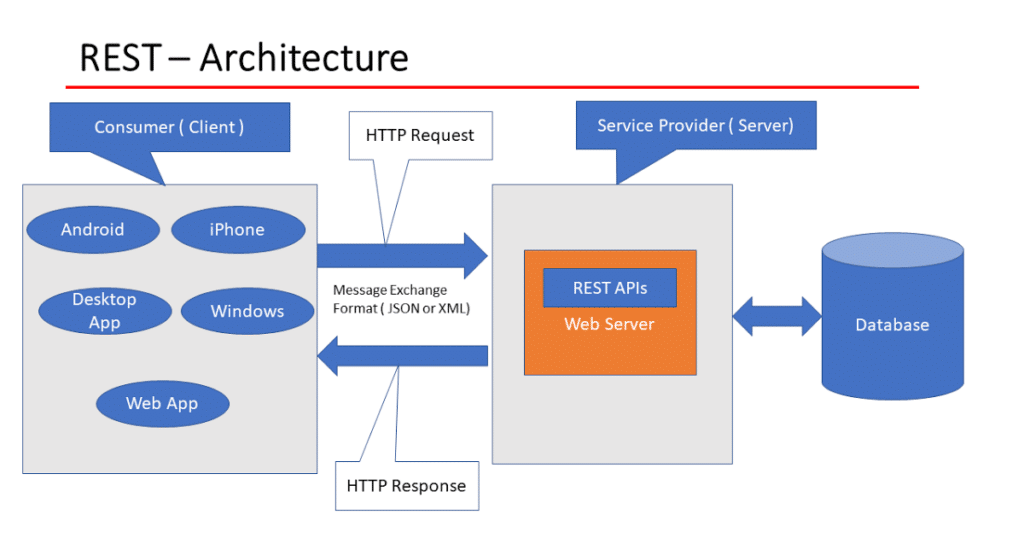
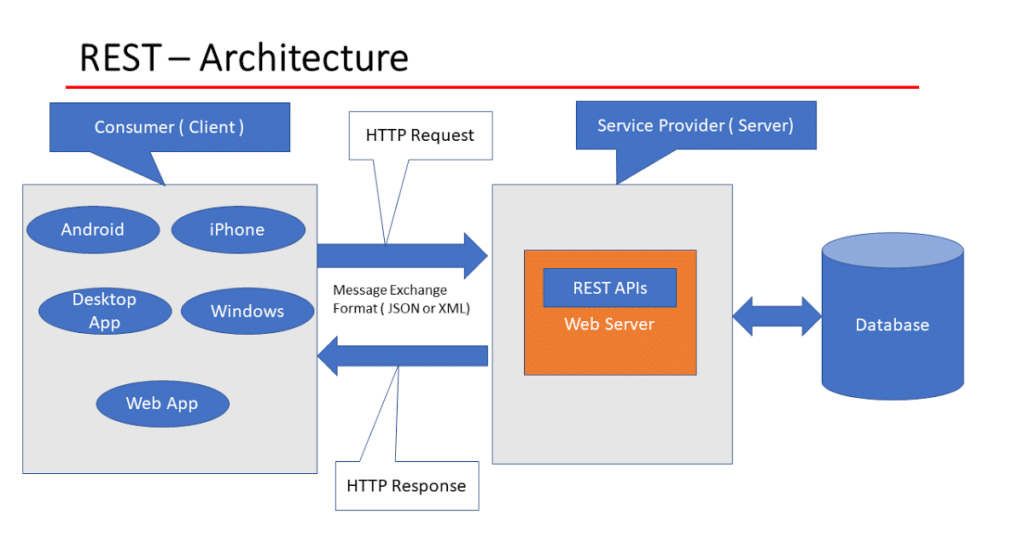
Understanding REST API Architecture
REST (Representational State Transfer) is a software architecture that is used to build web services. REST is based on a client-server model and uses HTTP methods like GET, POST, PUT, and DELETE to communicate with the server. In REST, resources are identified by Uniform Resource Identifiers (URIs) and are represented using standard formats like JSON or XML. REST is highly scalable, and it is ideal for building APIs that are stateless and cacheable. REST is a widely adopted API architecture and is considered the standard for building web APIs. REST offers several benefits over other API architectures, including modularity, scalability, and ease of integration. REST is also highly interoperable and can be used with different programming languages and frameworks.
Understanding GraphQL API Architecture
GraphQL can be defined as a query language for APIs that was developed by Facebook. GraphQL permits consumers to ask only the data that they need, which makes it highly efficient and scalable. In GraphQL, clients specify the data they need using a schema, and the server returns only the requested data. GraphQL is highly flexible and can be used with different data sources and programming languages. GraphQL offers several advantages over REST, including reduced data transfer and faster development cycles. Because GraphQL allows clients to request only the data they need, it reduces data transfer and improves the performance of APIs. Additionally, GraphQL is highly flexible and can be used with different programming languages and data sources, which makes it ideal for building complex APIs.
Choosing the Right Architecture for Your API
Choosing the right architecture for your API counts on several elements, including the sophistication of the data, the scalability of the API, and the development resources available. If the data is simple and the API is small, REST may be the better option. If the data is complex and the API is large, GraphQL may be the better option. Additionally, if you have limited development resources, REST may be easier to implement, while GraphQL may require more expertise.
Choosing the right API architecture is critical to the success of your API. REST and GraphQL are two popular API architectures that offer unique features and benefits. REST is widely adopted and offers scalability and interoperability, while GraphQL is highly efficient and flexible. When choosing the right architecture for your API, consider the complexity of the data, the scalability of the API, and the development resources available. Ultimately, the right architecture for your API will depend on your specific needs and goals.