The React Testing Library is an easy-to-use tool for verifying the functionality of your React apps. Engineers may evaluate their React components in a realistic environment by using the included tools to access the DOM of an element. There is a module for analyzing DOM nodes available in the React Testing Library as well.
React Testing Library allows you to integrate Jest and DOM, and it also allows you to use your own custom jest matches. The library is compatible with regex, as well as React Hooks and Classes. Selectors based on regular expressions may better withstand frequent updates to their targets’ content. The library also works with Mock Service Worker, which is a tool for simulating API calls.
Contents
1. It utilizes a JavaScript test runner
In addition to the DOM Testing Library, the React Testing Library provides access to APIs for evaluating React components. The toolkit provides tools for searching the DOM for specific label texts, link texts, and button texts in a form. Finding items is advised using the data-testid attribute. When using this feature, you can be certain that your tests will continue to function after any code changes are made to the application. Additionally, it aids in preventing test complexity from stifling development progress.
Every query the library produces may be tested independently thanks to the library’s export of a JavaScript test runner. A genuine username might be one of the things tested for. Similarly, it may determine whether an input field contains invalid information.
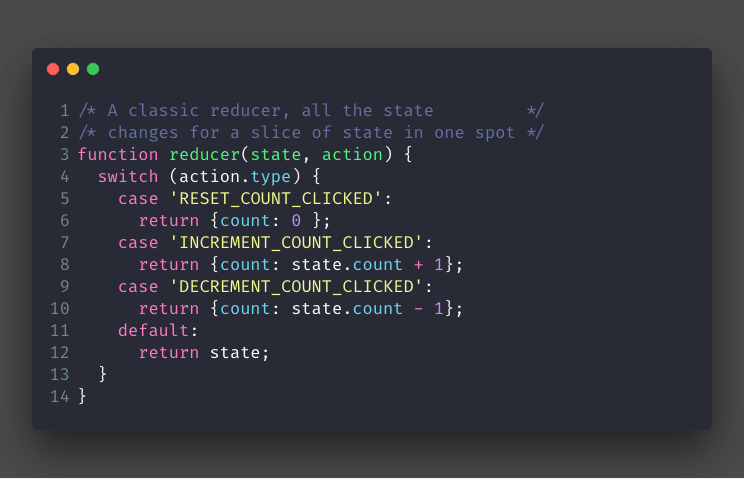
2. It uses reducers
With the help of reducers, which are purely functional methods that yield a new value when changes are made, the tests for elements in the React Testing Library may be reused. Reducers simplify testing, even for sophisticated reasoning, since they are pure functions. Testing a reducer involves providing it with a certain input state and an operation, and then confirming that the intended output state has been produced.
Another handy item is the reducer hook. It may be used to shift logic out of actions or to manage complicated state changes. You can depend on the reducer’s dispatch mechanism being reliable whenever you utilize it in a module. One further usage for the reducer hook is reading props or translating patterns.
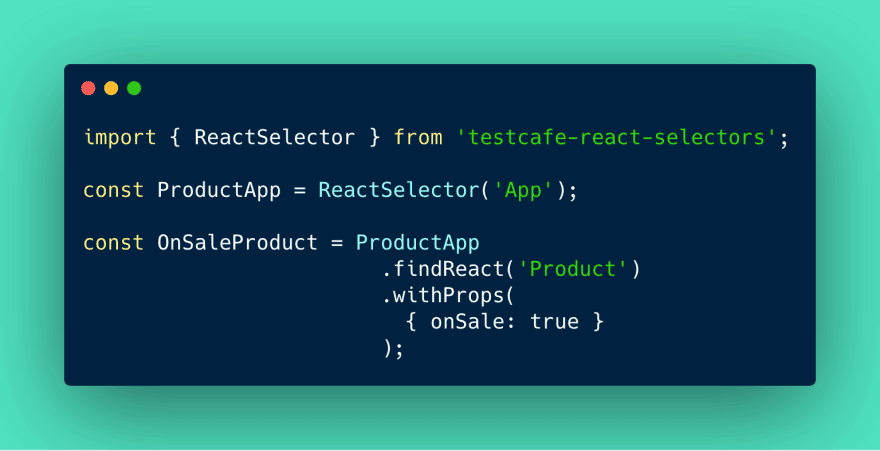
3. It lets you test selectors
If you’re familiar with the React Testing Library, you understand that its selectors are meant to be reused across different tests. Selectors that are reused inside the same test are identical to reducers in every other respect. Also, they are fully typescript compatible.
The React Testing Library simplifies testing React components by providing lightweight utility methods atop react-dom. Revealing DOM components in a manner that renders it easy to build reusable test selections, means good testing practices and enhances your testing process. When you utilize the React Testing Library, you can focus on the functionality of the components instead of the implementation details, which greatly speeds up the testing process. When using the React Testing Library, test selectors may be shared across several components.