A web designer’s responsibilities range from aesthetics and usability to code maintenance and oversight. In addition, they cannot perform miracles. Because of this, most professionals have a collection of reliable tools that make their jobs simpler and daily routines more pleasurable.
It’s just that every year brings a flood of brand new gadgets to the market. Which tools should you use to make sure they contain all you need to accomplish an effective project?
Not to worry! This article is here to help you out. If you’re looking for some interesting web design tools, I’ve compiled a list of the best ones here, so you don’t have to go looking.
Contents
1. Avocode
There is less and less differentiation amongst designers and developers at now. Avocode serves as the connecting link. Upload your design, collaborate on it with others, and have it automatically converted to code using this handy application. It’s ideal for front-end programmers who want to make it simpler for back-end programmers to access their code.
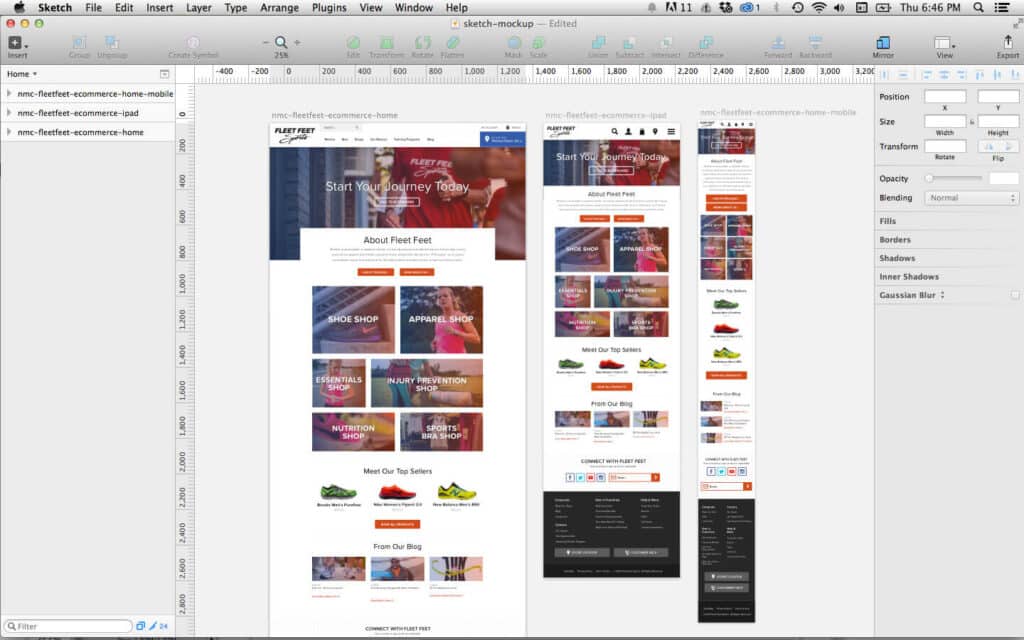
2. Sketch
Since its release in 2009, Sketch has grown to be one of the most popular design applications. It has several useful characteristics that render it a viable Photoshop replacement, like enhanced importing, signs, a new grid tool, simpler vector modes, etc.
As designers all around the globe use it, Sketch has quickly become the most well-known UI UX design application. In summary, the artists are able to develop a one-of-a-kind design at the highest professional level when they have access to the best tools and the capacity to make the same in numerous other languages.
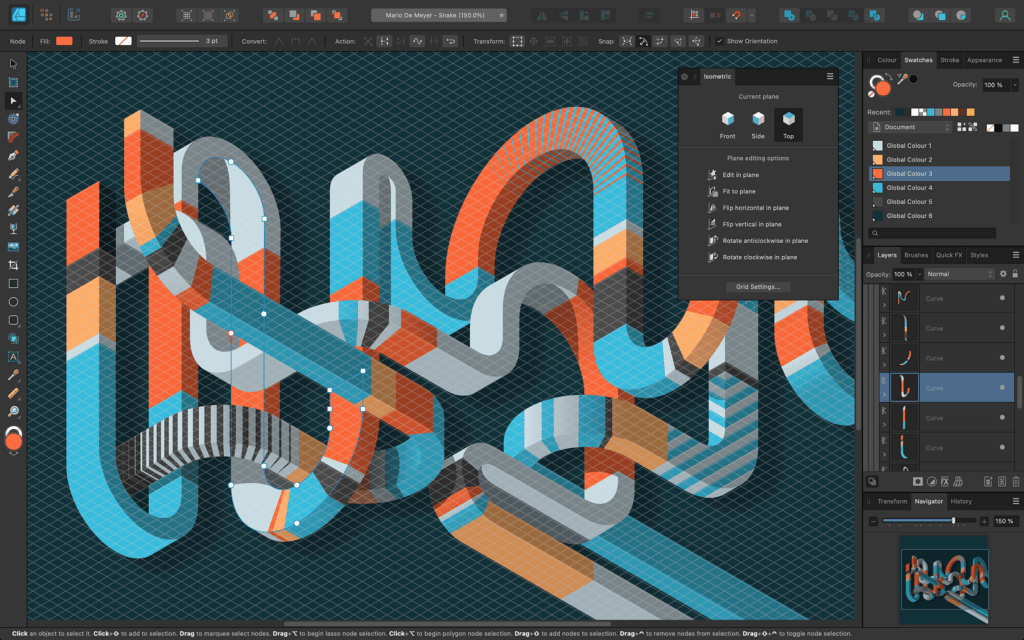
3. Affinity Designer
Many use Affinity Designer since it is free and easy to use for site design. Like Adobe Photoshop CS5, this application is an upgraded software. In compared to other programs of its kind, this web designer offers more features, more capability, and a more up-to-date look.
In other words, it’s loaded with options. It works with Windows, Mac OS X, as well as Linux. Affinity Designer does not serve as a communal platform like many other comparable web design programs. Web designers and developers who desire to host their own websites may find this useful.
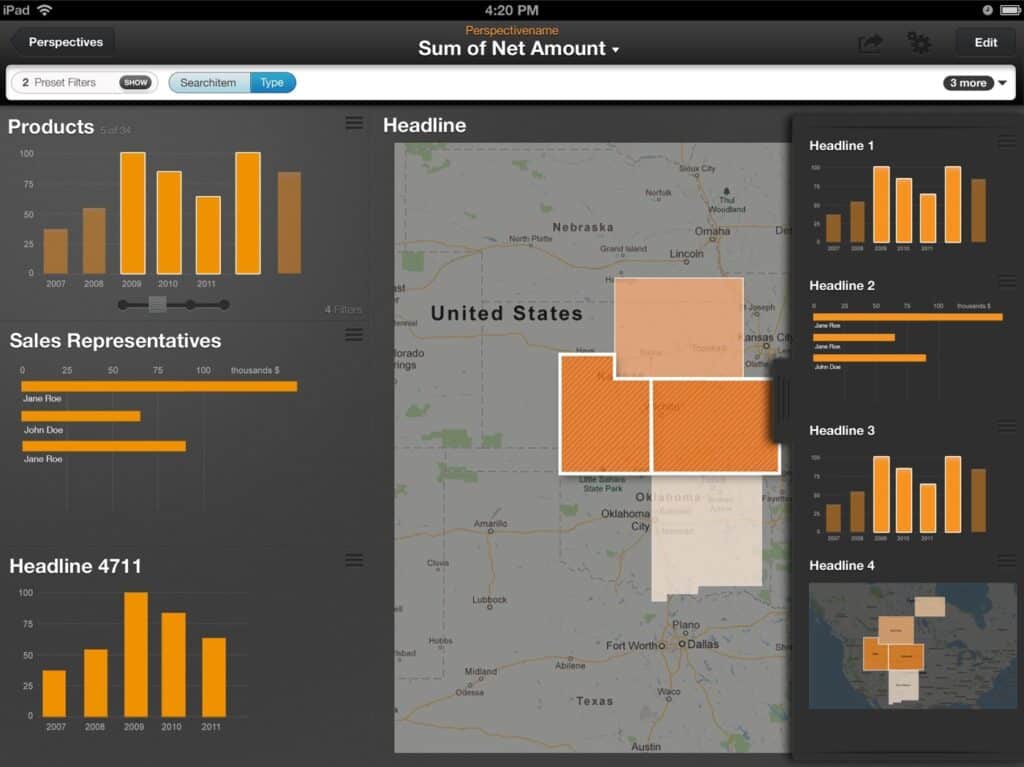
4. Antetype
Antetype is a tool that helps designers save time while producing high-fidelity, comprehensive prototypes of user interfaces. It’s intended usage is to facilitate the development of mobile and online applications with responsive user interfaces. Antetype’s dynamic community area lets you download UI kits made by other Antetype users, which is amazing.
5. Justinmind
Justinmind is an application that facilitates the prototyping process. As an added bonus, Justinmind is compatible with a wide range of software, including Sketch and Photoshop. The prototype-building actions and gestures are entirely up to you. You can quickly and easily build displays using the included ui kits, and it also reacts to your input.